Вступление
Как сделать так, чтобы пользовательские изменения в коде шаблона не пропадали после обновления темы? Один из вариантов, создать дочернюю тему рабочего шаблона. В этой статье дочерняя тема Storefront для Woocommerce будет примером такой работы.
Зачем нужна дочерняя тема?
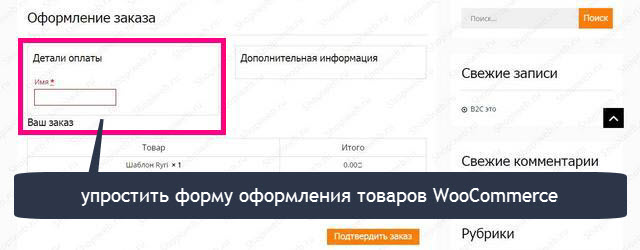
Будем работать на примерах. Коробочная тема Storefront идеально подходит для работы с Woocommerce, однако у неё слишком длинная форма оформления товара, где много ненужных полей. Читать: Как упростить форму оформления товаров WooCommerce.
Также оформление темы Storefront может показаться бледноватым и его захочется раскрасить через файл style.css.
Всё это можно сделать, но все эти правки исчезнут, когда вы в очередной раз, обновите тему Storefront. Чтобы этого не произошло, есть инструмент дочерних тем WordPress.
Примечание
К слову сказать, на сайте woocommerce.com, на странице product-category/themes/storefront-child-theme-themes/, есть несколько вариантов тем, называемые дочерние темы. Среди них есть две бесплатные под названиями «Boutique» и «Deli».
Важно! Называются эти темы дочерние, но ведут себя, как самостоятельные. Все правки которые вы будете в них делать исчезнут с обновлением тем.
Дочерняя тема Storefront для Woocommerce
Итак, давайте создадим самостоятельно дочернюю тему коробочной темы Storefront для Woocommerce. Для этого:
Во-первых, установите на сайт магазина саму коробочную тему Storefront. Взять её можно на сайте woocommerce.com после заведения аккаунта. Или установите её из административной панели WordPress на вкладке Внешний вид>>>Темы>>>Добавить новую>>>Поиск по слову. Читать: Тема для магазина WooCommerce.
Во-вторых, создаём дочернюю тему. Для этого:
У себя на компьютере создайте каталог с произвольным названием дочерней темы, например.
В блокноте Notepad++ (или любом аналоге, но не в блокноте Windows) создайте файл с названием «style.css» и следующим содержанием:
/*
Theme Name: storefront-child
Template: storefront
*/
@import url("/storefront/style.css");
@import url("/storefront/style-rtl.css");Сохраните этот файл в кодировке «UTF-8 с BOM» у себя на компьютере. Добавьте файл в каталог дочерней темы.
Далее, добавьте в каталог дочерней темы «storefront-child» любую фото в формате «png». Фото должна быть нормального размера screen. Нужно фото для идентификации темы на сайте. Название фото должно быть: screenshot.png.
По FTP закачайте получившейся каталог дочерней темы «storefront-child» в каталог wp-content/themes/ вашего сайта.
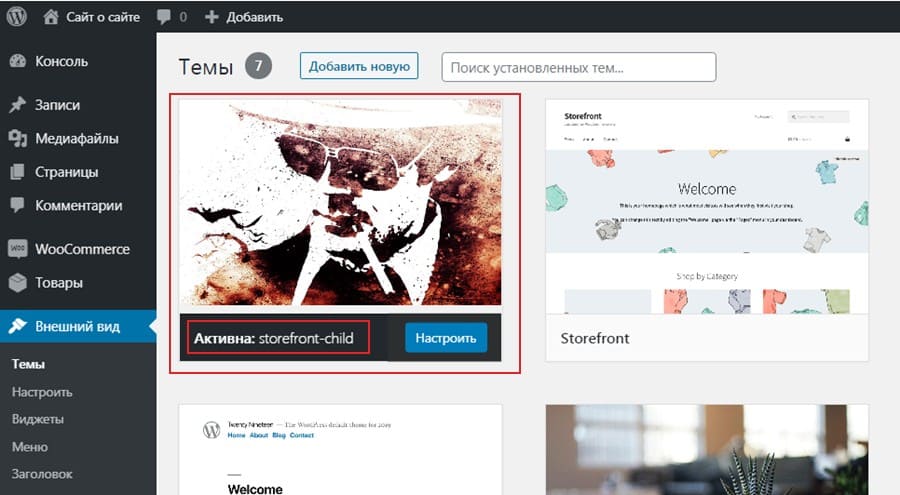
Перейдите в административную панель вашего сайта WordPress Woocommerce и на вкладке Внешний вид>>>Темы, наблюдайте, что дочерняя тема Storefront для Woocommerce создана и отлична о других по вашей добавленной картинке.
Активируйте дочернюю тему и продолжайте её необходимые настройки.
Если вам нужно сделать правки других файлов родительской темы, например functions.php или footer.php переносите их в дочернюю тему и правьте там.
Кстати, на дочерней теме также будет работать WordPress Customizer (визуальные настройки рабочей темы) и ими можно пользоваться без ограничений.
Заключение: дочерняя тема Storefront создана
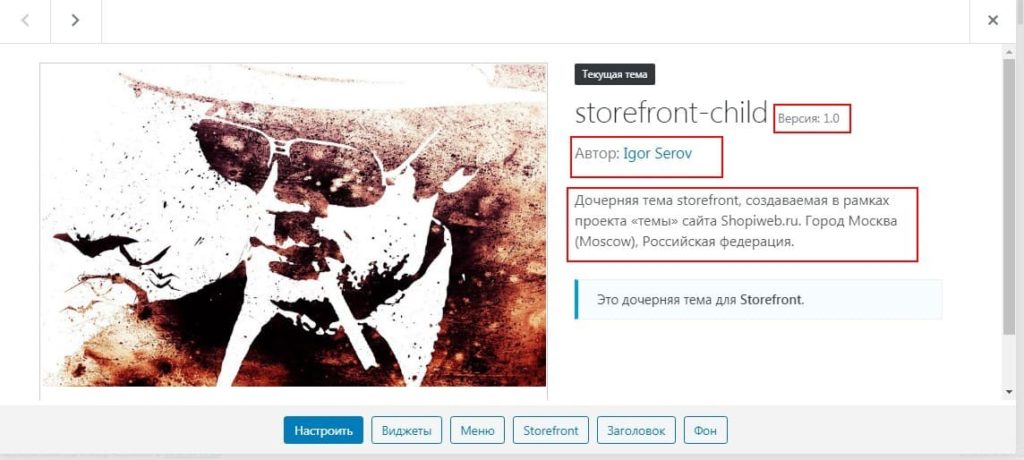
Дочерняя тема Storefront для Woocommerce очень полезна, если вы решили из коробочного шаблона Storefront сделать, что-то своё, оригинальное. Вполне реально потрудится «пару вечеров» и создать свой шаблон для WooCommerce. Можете свою тему красиво оформить не только картинкой, но и сделать с описанием, как на фото: автор со ссылкой на сайт, любое описание.
©shopiweb.ru
Еще статьи
- Как отключить WordPress на время настройки и наполнения, Урок 2: Интернет магазин WordPress
- Настройка WordPress под Интернет магазин Урок 3: Интернет магазин WordPress
- Начальная оптимизация WordPress для интернет магазина, Урок 6, Интернет магазин WordPress
- Как работать с плагинами WordPress, установка и настройка плагинов, Урок 4, Интернет магазин WordPress
- Плагины WordPress для электронной торговли: 5 лучших плагинов WordPress для создания Интернет магазина, урок 7
- Установка CMS WordPress, Урок 1: Интернет магазин WordPress
- Настройки постоянных ссылок WordPress интернет магазина, Урок 5, Оптимизация Интернет магазина WordPress











Здравствуйте! Меня зовут Вадим. Мне 40+ годиков, есть жена и дети. Не плохо разбираюсь с SEO. Я не компания, а простой человек. Могу помочь вам с трафиком на ваш сайт, недорого, всего лишь за 10,000 рублей. После моей работы, позиции вашего сайта вырастут в поисковиках, что даст положительный эффект на посещаемость, траст самого сайта и т.д. Вобщем, не пожалеете! Если интересует, отпишитесь пожалуйста ко мне на почту proxrum@mail.ru
С Уважением!