От автора
Последние пять лет наблюдается явное увеличение мобильного трафика Интернет магазинов. Динамика роста мобильного трафика опережает динамику десктопного трафика в 5-6 раз. Хотя в абсолютных величинах средний десктопный трафик покупок интернет магазина в 2-4 раза больше мобильного.
Мобильная версия и AMP Интернет магазина
Можно спорить о деталях трафика, но последние несколько лет, наблюдаются явные тенденции, увеличения мобильных юзеров и покупателей интернет магазинов.
Будучи владельцем или администратором Интернет магазина, игнорировать мобильные тенденции нельзя, и в создании интернет магазина нужно выделить отдельный этап настроек сайта магазина под мобильные гаджеты.
Теория вопроса
Для начала разберемся с базовыми понятиями. Это поможет расставить точки над «i» и не путать «теплое с мягким».
Версия AMP интернет магазина это НЕ мобильная версия, это страницы магазина максимально упрощенные для максимально быстрой загрузки. Проще говоря, технология AMP Google, а именно этому поисковику принадлежит технология AMP (Accelerated Mobile Pages), созданная в 15 году, позволяет минимизировать веб-страницы для их мгновенной загрузки.
Важно понимать, что AMP страница, как и простая веб-страница, может иметь, как десктопную, так и мобильные версии. При этом созданная AMP страница автоматически имеет мобильную (адаптивную) версию.
Отличие AMP страниц интернет магазина
Давайте посмотрим, чем AMP страница интернет-магазина будет отличаться от обычной страницы.
- URL адрес: в конце созданной AMP станицы будет стоять указатель, что это amp версия страницы. Например,
/ampили?amp=. - Внешний вид: На AMP странице будут удалены все красивые стили магазина тяжелее 50 кБ,
- Сокращена навигация: будут удалены апселлы, кросселы, фильтры, синхронные скрипты, а также скрипты не входящие в библиотеку
AMP JS. Читать: что такое апселлы и кросселы.
Вы можете посмотреть amp страницу этого сайта, приписав в конце URL amp через слэш.


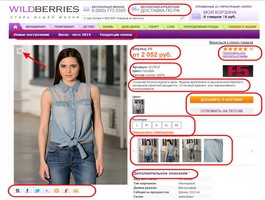
А это мобильная AMP версия

Как видите, на AMP странице, для её максимального ускорения, убрано всё лишнее, что, по мнению разработчиков, мешает быстрой загрузки, но не меняет основного контента веб-страницы.
Зачем нужны AMP страницы?
Реальность такова, что Google создал технологию AMP, которую поддерживают основные браузеры Chrome, Firefox, Edge, Safari и Opera, настольные, телефонные, планшетные и веб версии этих браузеров. Также для amp не нарушена поддержка системного браузера Android 4.0 и Chrome 28+ для телефонов.
Кроме этого, тенденцию быстрых страниц поддержал Яндекс и запустил новый стандарт веб-страниц «Турбо страницы».
Кстати, создание amp страниц сайта магазина автоматом удвоит количество страниц вашего сайта. Этого не может ни заметить бот Яндекса. Отсюда вопрос, нужно закрывать amp страницы от поисковика Яндекс? Ответ простой, по стандарту amp на всех amp-страницах в коде прописан канонический адрес на оригинальную страницу, а значит закрывать эти страницы от бота Яндекс НЕ обязательно, а лучше сказать не нужно. Яндекс всё увидит, а вы можете проследить за этим из своего кабинета Яндекс.Вебмастер. Вот скрин
Задумка Google полностью укладывалась в концепцию его развития. Давняя борьба за скорость и снижение нагрузки на свои сервера, заставили Google запустить AMP проект, далее помечать быстрые страницы в поисковой выдаче, и даже рекламировать их необходимость для попадания в карусели выдачи.
Однако, 8 марта 2018, разработчики Google заявили, буквально следующее:
Вкратце: мы берем то, что мы узнали от AMP, и работаем над новым веб-стандартом, который позволит мгновенно загружать веб-контент без AMP.
Между тем, AMP останется для Google хорошим способом создания отличных пользовательских интерфейсов в Интернет. Это будет один из многих вариантов, который мы продолжим рекомендовать.
То есть, в ближайшем будущем выйдут новые стандарты html, отличные от AMP, которые также будут рекомендоваться для ускорения страниц веб-сайта.
Реализация AMP на своём магазине
Не все скрипты электронной торговли поддерживают этот стандарт. Есть быстрые варианты реализации на WordPress? Joomla, Drupal, полный список тут: www.ampproject.org/support/faqs/supported-platforms
Если у вас есть желание реализовать на своём магазине (сайте) поддержку AMP могу посоветовать только следующие варианты:
WordPress
Чтобы создать amp страницы интернет магазина созданного на CMS WordPress, нужно использовать два плагина:
- AMP WordPress plugin (https://wordpress.org/plugins/amp/)
- Glue for Yoast SEO & AMP (https://ru.wordpress.org/plugins/glue-for-yoast-seo-amp/). Объединяет плагин SEO плагин Yoast SEO для AMP страниц.
Если ваш магазин создан при помощи WooCommerce, то есть специальный плагин:
- AMP WooCommerce (https://wordpress.org/plugins/amp-woocommerce/)
Drupal
Здесь нужна тройка:
- AMP модуль (www.drupal.org/project/amp),
- АМР шаблон (www.drupal.org/project/amptheme),
- АМР библиотека PHP (github.com/Lullabot/amp-library).
Joomla
Здесь, вероятно, поможет плагин. Плагин сложный, поэтому вероятно:
- wbAMP (weeblr.com/joomla-accelerated-mobile-pages/wbamp)
Проверка AMP
Для проверки быстрых страниц используем:
- Сервис Google: https://search.google.com/test/amp?hl=ru
- И браузер Google Chrome (Посмотреть код или Ctrl+Shift+I)
Вывод
Нужен или нет AMP интернет магазина вам? Я не знаю. Я точно знаю, что магазину нужна мобильная версия магазина. А будет ли это AMP для Google или Турбо страницы для Яндекс или универсальная мобильная версия магазина решать придется вам. Я не вижу трафика с AMP страниц.
©Shopiweb.ru
Еще статьи
- Базовое SEO для интернет магазина: начало внутренней оптимизации
- Введение в SEO для интернет магазина
- Семантическое ядро Интернет магазина
- AMP интернет магазина – зачем калечить сайт магазина
- Поиск товаров Интернет магазина: типы поиска товара на сайте интернет магазина