Вводная часть
В прошлом уроке (общая настройка WooCommerce) мы начали подробно настраивать плагин интернет магазина WooCommerce. Здесь настроим пункт «Товары», который отвечает за показ, измерение, учет и складирование товаров.
Подробно настройки товары WooCommerce
Создавая интернет, магазин вы должны заранее выбрать товар для магазина и знать какой товар будет в ассортименте. Любой товар, имеет основные характеристики, по которым осуществляется его учет, включая планирование доставки.
Например, при торговле бытовой техникой. Логично учет вести в штуках, а не килограммах, однако, вес этого товара, будет важен при его доставке.
Кроме этого платформа WooCommerce интернациональна, а единицы измерений товаров в разных странах могут быть разные. Это учли авторы плагина. Например, вес в России измеряется в килограммах, а вес в Англии измеряют в фунтах.
Хотя настройки Товары это скорее технический пункт настроек, выставить все параметры нужно правильно.
Четыре подпункта настроек товаров WooCommerce
Настройка товары, несложный пункт настроек, который имеет четыре подпункта: Основные | Отображение | Запасы | Скачиваемые товары.
Настройки Товара | Основные
Единица измерения веса: указываем килограмм или грамм;
Единица измерения габаритов: указываем сантиметр или метр или миллиметр.
Рейтинги товара: В этом пункте начинаем настраивать интерактивное общение с клиентом. Рейтинг товара будет показываться рядом с товаром. Если вы уверены, что ваш товар будет получать положительные отзывы, можно попробовать их собирать (в смысле отзывы). Для набора отзывов от покупателей, включаем пункт: Оценка товара требует публикации отзыва.
Для фильтрации негативных и конкурентных отзывов, есть пункт фильтрации отзывов от проверенных пользователей.
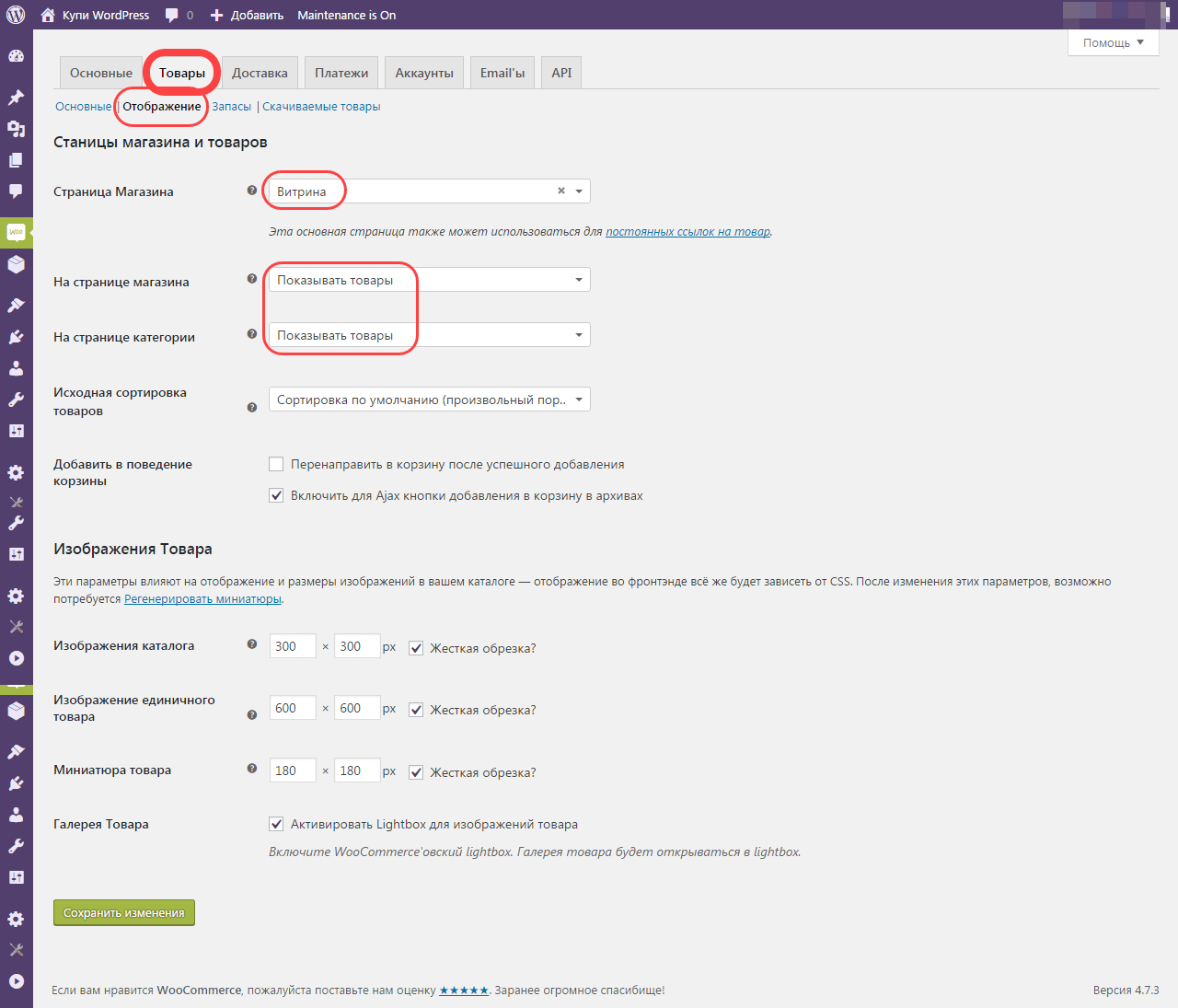
Настройки-Товара | Отображение
Этот пункт определяет внешний вид главной страницы магазина, то есть той страницы магазина, которая откроется по вашему домену.
В настройках предусмотрено четыре варианта главной страницы магазина:
- Витрина;
- Корзина;
- Мой аккаунт (в смысле покупателя);
- Оформление заказа.
Практика показывает, что большинство интернет магазинов начинаются с витрины. Её и выбираем.
Примечание: Не нужно нагружать главную страницу (витрину) магазина всем, чем только можно. Сделаем её минимальной, информативной, с количеством ссылок не более 99 штук.
Пункт: Страница Магазина: В одном из прошлых уроков, мы готовили плагин WooCommerce к работе и создали отдельную страницу магазина, на вкладке Страницы>>>Добавить новую, назвав её Витрина.
В пункте настроек Страница Магазина выбираем страницу магазина «Витрина» из слайдера.
Пункты: На странице магазина и На странице категории нужно установить, что мы хотим показывать на витрине магазина и в разделе категорий товаров.
Пункт: На странице магазина. Здесь указываем, что именно показывать на витрине магазина. Можно показать товары, можно категории товара или товар с категориями.
Устанавливаю: Для снижения нагрузки на сервер устанавливаю Товар. То есть, получим стандартную витрину магазина с картинками товаров расположенные рядами с описаниями (если их создать). Если товаров очень много, и много категорий товаров ставим Категории.
На странице категории: Аналогично, задаем, что показывать на странице категорий товаров: Подкатегории, Товары или Подкатегории с товарами.
Устанавливаю: Подкатегории с товарами.
Пункт: Исходная сортировка товаров. Этой настройкой мы определяем, как изначально будет отсортирован товар на главной странице магазина. Выбор достаточно широк6 по цене, по рейтингу, по последнему и т.д.
Выбранная сортировка распространиться на витрину и категории товаров.
Устанавливаю: По умолчанию, то есть товар будет показан произвольно или по алфавиту.
Пункт: Добавить в поведение корзины. Этим пунктом настроек мы задаем поведение магазина при добавлении товара в корзину. Можно сразу перенаправить покупателя в корзину (не делаем), можно включить для Ajax кнопку добавления в корзину в архивах (что делаем).
Группа настроек Изображение товаров
Настройка внешнего вида магазина зависит от вашего товара, его количества и вашей стратегии продажи. В настройках Товары>>>Отображение нам нужно задать внешний вид картинок для товаров, которые будут показаны на витрине.
- Изображение товара это картинка товара в категориях (витрине);
- Изображение единичного товара это картинка на карточке товара;
- Миниатюра это ряды товаров в галереях.
Решение вопроса об использовании lightbox (модальное окно для картинки) остается за вами. Но лучше включить, это активирует lightbox WooCommerce и не потребует установки дополнительных плагинов.
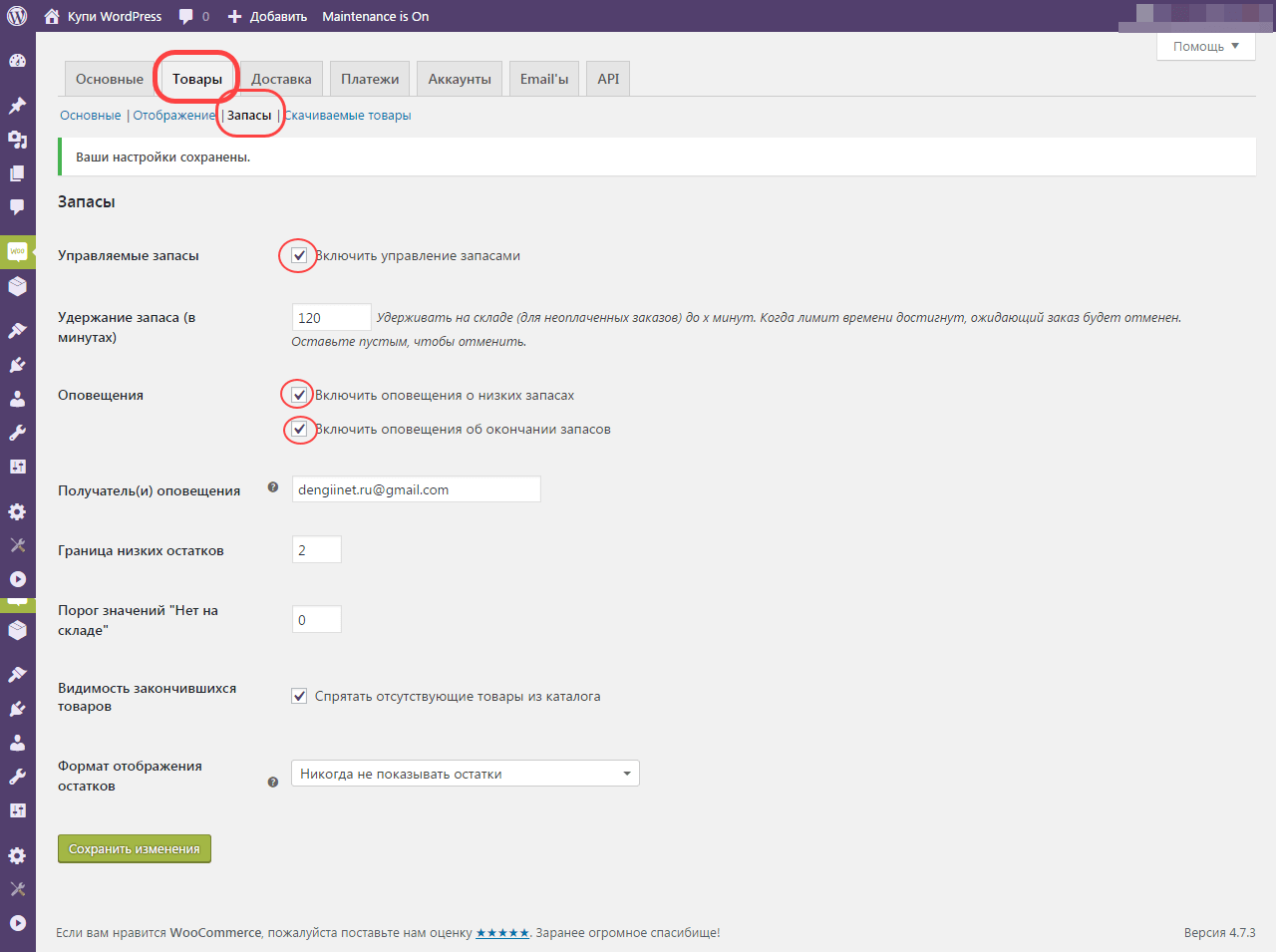
Настройки Товары | Запасы
Управление запасами товаров позволяет выставить допустимый минимальный запас товаров, по достижении которого вам придет письмо на указанную почту.
Кроме этого вы можете поставить время, сколько товар будет задерживаться на складе в ожидании оплаты. Резервированием товара считается добавление его в корзину.
Здесь же есть пункт настроек о показе запасов (остатков) покупателям. Пункт Видимость закончившихся товаров.
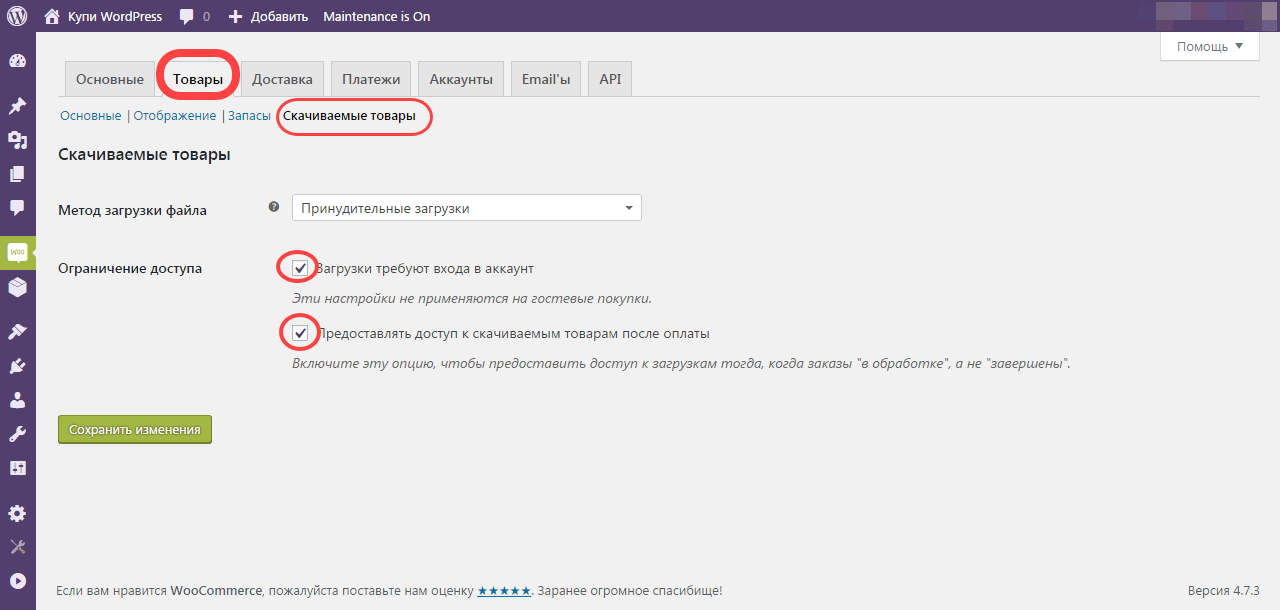
Настройки Товар| Скачиваемые товары
Плагин WooCommerce универсальный магазин и позволяет торговать не только реальными товарами, но и товарами виртуальными. Этот пункт настроек именно для них.
Итог
Логичным завершением настройки Товары WooCommerce будет сохранение всех сделанных настроек. Кстати, кнопку сохранить нужно нажимать на каждой странице промежуточных вкладок настроек товаров.
©Shopiweb.ru
Другие уроки WooCommerce и WordPress
- Записи не найдены