Вводная часть
Продолжаем подробно разбирать элементы используемые в оформлении карточки товара интернет-магазина WooCommerce. Уже разобраны:
- Типы товаров WooCommerce: какие товары можно продавать
- Артикулы товаров WooCommerce (SKU): зачем нужны артикулы, как правильно заполнить
- Апселлы и кросселы WooCommerce: что такое перекрестные продажи и поднятие сумм заказа
- Атрибуты товаров WooCommerce: что такое атрибуты, как создать, для чего нужны
Что такое атрибуты товаров WooCommerce
Атрибуты товаров WooCommerce не имеют отношения ни к учету, ни к доставке, ни к бухгалтерии магазина. Атрибут это дополнительный элемент улучшающий навигацию сайта, расширяющий наглядный поиск покупателю. Вот что говорит об атрибутах сама система:
Атрибуты товара позволяют определять дополнительные данные продукта, такие как размер или цвет. Эти атрибуты можно использовать на боковой панели магазина с помощью виджетов «WooCommerce Навигация».
Кроме размера и цвета, вы можете самостоятельно подумать об общих характеристиках товара, которые могут объединить товары разных категорий и создать атрибуты.
Важно! Атрибут создается раз и навсегда, и переименовываться не может. Может только удаляться.
Пример создания атрибутов
Для примера создадим атрибуты размера и цвета футболки с V-вырезом. Напомню, для демонстрации статей использую «родной» шаблон WooCommerce «Storefront».
Работаем по шагам:
Придумываем и пишем на бумажке атрибуты своих товаров.
- Атрибут: Размер
- Атрибут: Цвет
Идем на вкладку Товары >>>Атрибуты. Последовательно добавляем созданные атрибуты.
- Атрибут должен быть проименован (1) и это имя будет видно в карточке товара покупателю.
- Обращаем внимание на поле «Слаг» (2), это ссылка атрибута. Она должна быть уникальна в пределах магазина и не должна превышать 28 символов.
- В поле «Тип» (3) выбираем, как атрибуты будут показываться при оформлении карточки товаров, выпадающим списком (Выбор) или нужно их вводит руками (Текст). Выпадающий список удобен, но если у вас 100+ атрибутов, то список будет неудобно большой.
- Порядок сортировки, выберите сами. Важно понимать, что именно в этом порядке атрибуты будут показываться на страницах магазина. Кстати, произвольный порядок позволит сортировать атрибуты перетаскиванием.
Правила атрибутов
Каждый атрибут может иметь несколько правил (значений). Например,
- Атрибут: Размер, Значения правил: S, M, L, XL, XXL.
- Атрибут: Цвет, Значения правил: белый, красный, синий, и т.п.
- Для атрибута размер создам ещё правила: 40, 42, 44, 46,48, 50 (размеры в цифрах).
Атрибуты в карточке товара
Само по себе атрибуты никому не нужны. Их нужно прикрепить к товарам. Вы уже поняли, что атрибут товара можно прикрепить к товару любой категории и, например, «красный» может быть цвет не только футболки, но и обуви, очков, шапки.
Стоит добавить, что атрибуты можно присваивать всем типам товаров. Читать о типах товаров.
Добавляются атрибуты в модуле: Данные товара. Для примера: Товар простой, Футболка с V -вырезом. Задаем данному товару все созданные атрибуты:
- Размер — Все. Обращаем внимание, что типы атрибутов «Вид» гораздо удобнее задавать для товара.
- Цвет — красный, белый. Обращаем внимание на фото, как задаются значения текстовых атрибутов, через слеш.
Обратите внимание на чекбокс «Отображать на странице товаров «. Пояснение ниже.
Смотрим результат на карточке товаров. Видим, что атрибуты и их значения видим в поле «Дополнительная информация» карточки товаров.
Виджет атрибутов
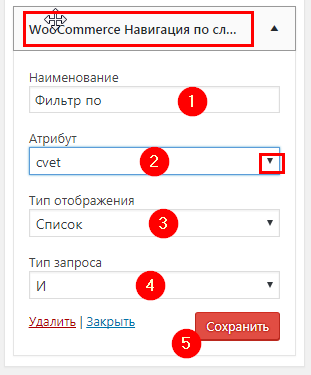
Что создать виджет с атрибутами используем один или оба виджетов «WooCommerce Навигация».
- Один виджет называется «Активные фильтры» без настроек. Будет работать при большом количестве товаров;
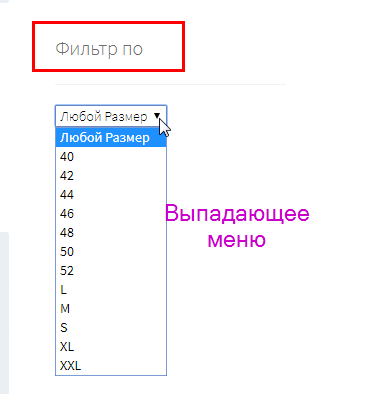
- Второй виджет, покажет фильтр товаров по одному атрибуту. Например, я создаю фильтр по цвету (размеру) в виде списка (выпадающего меню). Тип запроса «И».

Смотрим результат созданных виджетов.


Выводы
Как видим атрибуты удобный, а самое главное готовый, инструмент интернет магазина WooCommerce. В освоении не сложный, заполняется просто. Удач в использовании. По-моему мнению, атрибуты особо интересны, для создания фильтров поиска по атрибутам в виджетах.
Кстати, если вы не хотите показывать атрибуты в карточке товаров, но при этом они вам нужны для фильтрации, при задании товару атрибутов не выделяйте чекбокс «Показывать в карточке».
©Shopiweb.ru
















подскажите пожалуйста, почему нету опции «ТИП» при создании нового атрибута и как ее добавить?