Вступление
Модули Opencart создают и улучшают функционал магазина, а также улучшают внешний вид и навигацию сайта-магазина. В коробочной версии порядка 20 модулей, о которых читать в статье Модули Opencart 3: ….
Гораздо больше модулей Opencart бесплатно и платно распространяют и продают различные разработчики.
Найденный и понравившейся модуль нужно скачать и установить на свой магазин. Далее модуль настраивается и «вешается» на выбранный макет магазина.
Где скачать
Прежде всего, посмотрим, где скачать модули. На официальном сайте Opencart есть раздел «Marketplace» со всевозможными расширениями системы. Есть там и модули. Вот ссылка на Marketplace. Часть модулей платная (Commercial), часть бесплатная (Free).
Модули для русскоязычных магазинов, вы можете найти на источниках по ссылкам в конце статьи.
Чтобы показать, как установить модуль Opencart, я возьму один из модулей на Marketplace и установлю на свой демо-магазин.
Формат модуля для установки
Напомню, что OpenCart «понимает» только расширения в формате OCMod. Об OCMod лучше почитать отдельную статью OCMod система модификаций Opencart.
Для примера установки модуля. Возьму на Marketplace модуль «Advanced google sitemap». Это модуль должен создать карту сайта в формате xml, для поисковика Google.
Скачивание этого модуля бесплатно. Стоит отметить, что само скачивание с Marketplace несколько осложнено получением PIN кода безопасности. Однако к этому быстро привыкаешь. На других сайтах-источниках скачивание бесплатных модулей более простое.
Как я уже сказал, формат файла модуля, ocmod, название файла licorne-google-sitemap-oc3.0.x.ocmod.
Распаковывать архив модуля не нужно.
Поэтапно, как установить модуль Opencart
Пройдем по шагам несложную установку модуля Opencart.
Шаг 1.
Авторизуйтесь и войдите в административную часть своего магазина.
Шаг 2.
Идите на вкладку Модули/Расширения >>> Установка расширений;
На вкладке выбираю файл модуля на компьютере и (!) получаю такую ошибку: Директория public не доступна для записи!
По умолчанию для записи доступны только эти каталоги:
Меняю модуль для демонстрации. Беру модуль «Google Translate», файл Opencart_Google_Translate.ocmod.
Устанавливаю, всё удачно. Однако это не модуль и найти его в списке модулей нельзя. Это модификатор и его я вижу на вкладке Модули/Расширения >>>Модификаторы.
Беру следующий модуль, под названием «Social Like FREE (Google+, LinkedIn)», файл dsociallikecompiledoc3.0.2.0.v3.1.0.ocmod.
Модуль ставится удачно, смотрим фото.
Шаг 3.
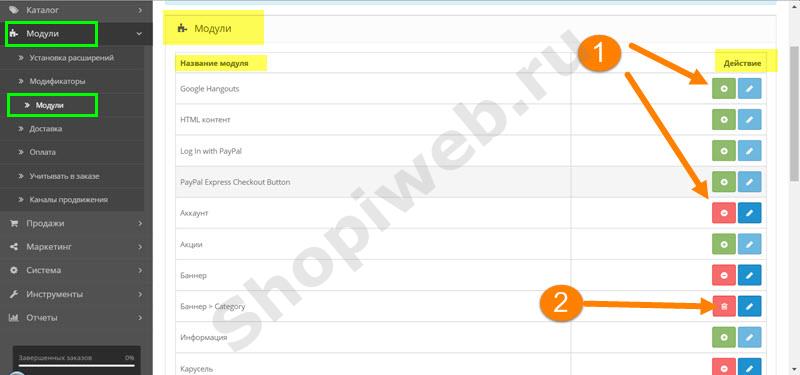
После удачной установки модуля, идем на вкладку Вкладка Модули/Расширения>>> Модули/Расширения;
В списке модулей ищу установленный модуль;
- Активирую его (зеленая кнопка «Активировать»);
- Далее, нажимаю соседнюю кнопку «Редактировать»;
- Настраиваю модуль (здесь это не важно). Сохраняюсь;
- Иду на вкладку Дизайн>>> Макеты;
- Выбираю нужный макет магазина, например, Home (домашняя страница);
- «Вешаю» этот модуль наверх страницы;
- Смотрю и показываю результат.
Вывод
Подведем итоги. Мне удалось показать, как установить модуль Opencart. Однако при установке я специально показал, что при установке могут появляться проблемы.
Также обращу внимание, исправить ошибки типа «Директория ХХХХ не доступна для записи!» сменой CHMOD каталогов не получится.
Ссылки, где взять модули
- https://ocmod.net/moduli
- https://www.opencart.ru/modules
- https://opencart.ws/moduli
- https://opencart3x.ru/module/
- https://opencart2x.ru/moduli/
©shopiweb.ru
Еще статьи
- Русский OpenCart 2.1, установка на хостинг по FTP
- Способы оплаты на OpenCart по умолчанию
- 5 локальных сервера для OpenCart
- Дистрибутив OpenCart: как устроен, папки и файлы дистрибутива
- Главное меню OpenCart: как добавить, удалить пункт верхнего меню Опенкарт
- Файл php.ini в Opencart: что такое, зачем нужен, настройка
- Общие настройки OpenCart: первые настройки интернет-магазина